Overview
Home Unite Us is a non-profit organization that places homeless youth ages 18-25 with hosts willing to provide temporary housing. They are in need of a streamlined solution for coordinators to manage appointments with hosts and guests.
Hypothesis
Coordinators currently use multiple channels to schedule appointments with hosts and guests, but this process is confusing and frustrating. As a result, this leads users to withdraw from the program by not completing the onboarding process which creates a roadblock for homeless youth in need.
Problem Statement
How might we improve the experience of scheduling appointments with an emphasis on simplicity and speed?
User Experience
We must first identify our users.
Identify your targets
Since coordinators get assigned to multiple hosts and guests, they have trouble scheduling and keeping track of appointments.
The scheduler will simplify appointment setting, and help coordinators better organize their meetings.
We will know we have succeeded when Home Unite Us sees an increase in the number of applicants complete the onboarding process. This will translate to an increase in guests getting placed with hosts for housing.
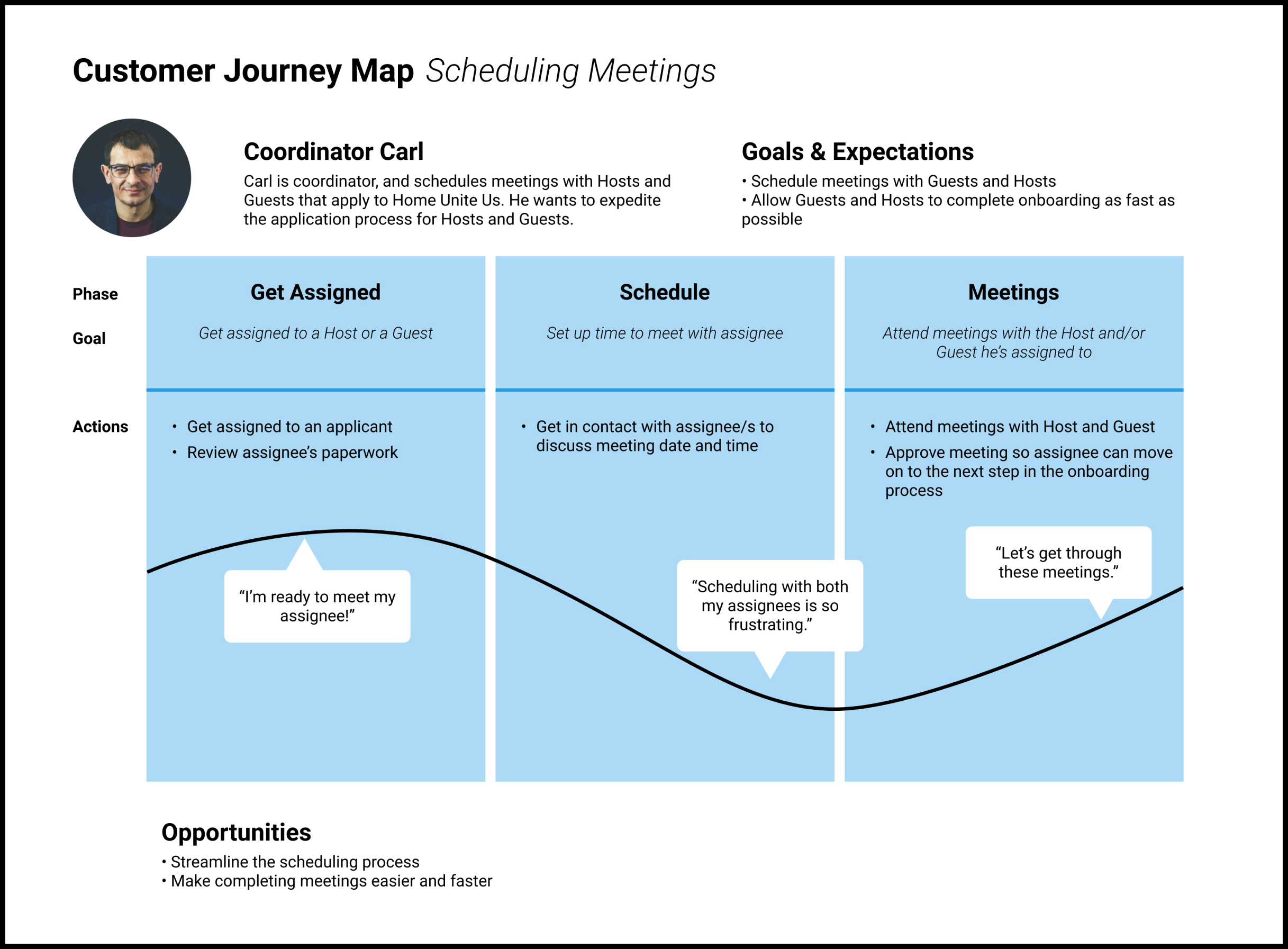
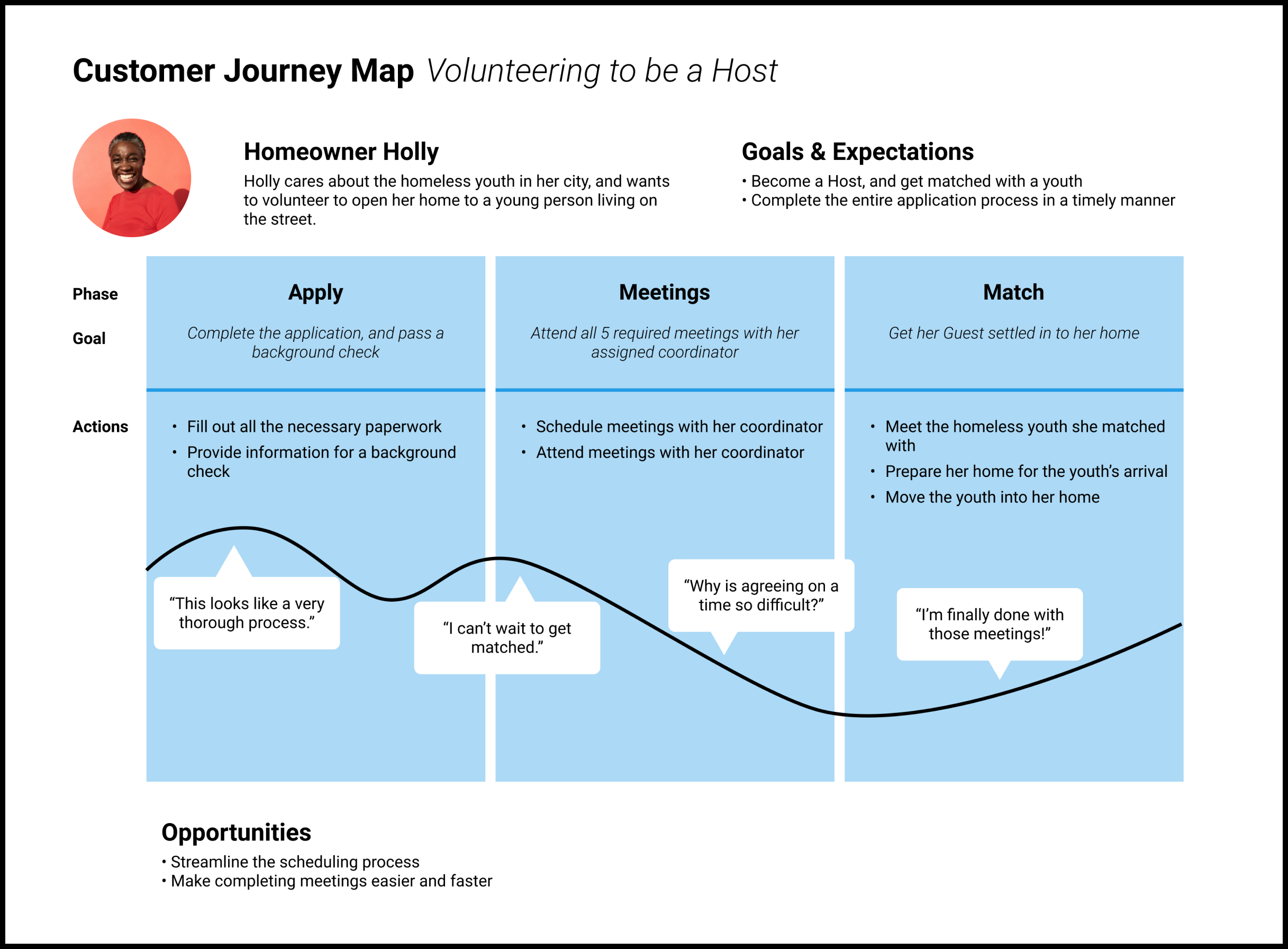
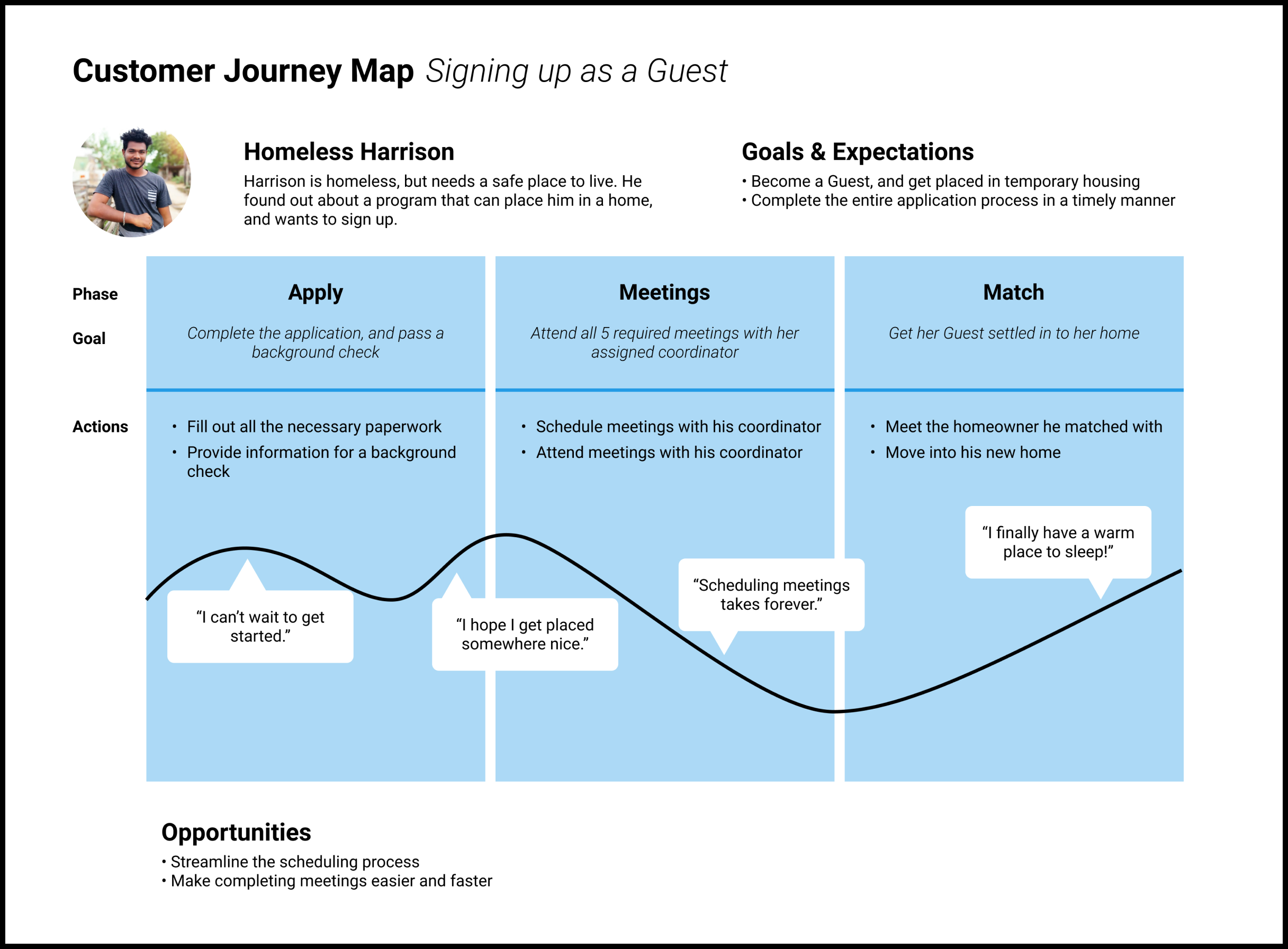
Customer Journey
The customer journey helped identify pain points in the Home Unite Us onboarding process.
Making adjustments to this journey will allow applicants to complete the onboarding process faster, which will improve the likelihood they will stay in the program, and lead to an increase in the number of guests getting placed with hosts.



Set Meeting Preferences
Without a way to establish their availability for details for meetings, coordinators have trouble keeping track of appointments with all the hosts and guests they’re assigned to.
Wireframes for a coordinator scheduling their availability and setting meeting preferences
Scheduling Meetings
Scheduling meetings through emails and phone calls causes frustration for assignees, and leads many to withdraw from Home Unite Us. Hosts and guests should be able to see the dates and times their coordinator is available for meetings to make scheduling easier.
Wireframes for hosts and guests scheduling meetings on their coordinator’s calendar
User Interface Design
Prototyping
We used Figma for creating wireframes and mockups. We would present our designs to the rest of the product team, and make adjustments based on their feedback. After making sure we met the project requirements, we made our prototypes.
Set Meeting Preferences
Coordinators are now able to customize their availability and details for each meeting type. Now coordinators can easily keep track of their appointments without overbooking their schedule.
Final mockups for a coordinator scheduling their availability and setting meeting preferences
Scheduling Meetings
Once a coordinator sets their availability and preferences for the 5 meeting types, hosts and guests will be able to set appointments through the coordinator’s calendar.
Final mockups for hosts and guests scheduling meetings on their coordinator’s calendar
Takeaways
With this being my first time designing an internal product, this project definitely tested my problem solving skills. I learned how to look at a problem from different angles, and about how important it is to ask the right questions. I enjoyed seeing how each piece of the project fits together, and gained experience presenting and articulating my ideas. I hope to continue to improve my skills on future projects.
