Overview
On average, as many as 27 million people become displaced from their homes every decade because of natural disasters. Floods and storms are the largest culprits, as they account for over eighty percent of all weather induced displacements. When a natural disaster occurs and causes damage to someone’s home, people tend to rely on others in their communities for help. There should be a simple and effective way for people to be able to seek out and provide assistance to those that need it.
Brief
My team’s task for this week long design challenge was to:
Develop a product or service for people looking to provide assistance to those affected by natural disasters.
Problem Statement
How might we improve the experience of connecting individuals online who have been displaced due to a natural disaster, with people in their community who are willing to provide assistance?
Research
Gathering Data
After reading the brief, the first step was to figure out what the greatest need was. Interviews allowed my team to gain insight from people who had experience dealing with natural disasters, and we found 2 common themes: Community & Shelter. We used a Miro board to synthesize our data.
Affinity map from user interviews
The Importance of Community & Shelter
Key Takeaways from the interviews:
Having access to shelter and storage was a much bigger concern than having access to resources
People in the community are willing to help those in need
IDENTIFY YOUR TARGETS
Currently people struggle to find safe shelter and storage when they need to evacuate their homes during a natural disaster, because they don’t know who to turn to for help.
SuCasa will match users in need of shelter and storage, with people in their area who are willing to provide assistance.
Project Targets: Hosts (those providing help) and Guests (those in need)
assumptions
Because time was a constraint to come up with a solution, my team and I had to make some assumptions based off of our user interviews:
People don’t know their neighbors well enough to be comfortable asking for assistance.
People with resources were willing to provide assistance, but just didn’t know where to start.
Asking for assistance through social media feels impersonal.
Since no one mentioned that running low on food and resources was an issue, finding resources was less of need compared to finding shelter and storage.
Competitive Analysis
For this design challenge, my team focused on what the experience of the Host would look and feel like. My team and I needed to find a way to establish the trust of our Hosts, since they would be the ones providing storage and shelter.
We looked at ride share apps like Uber and apps that provide short term accommodations like Airbnb to see what makes users comfortable using their services.
Verification process
Control over cancellations
Matching based on location
User Experience




User Interface Design
Verification
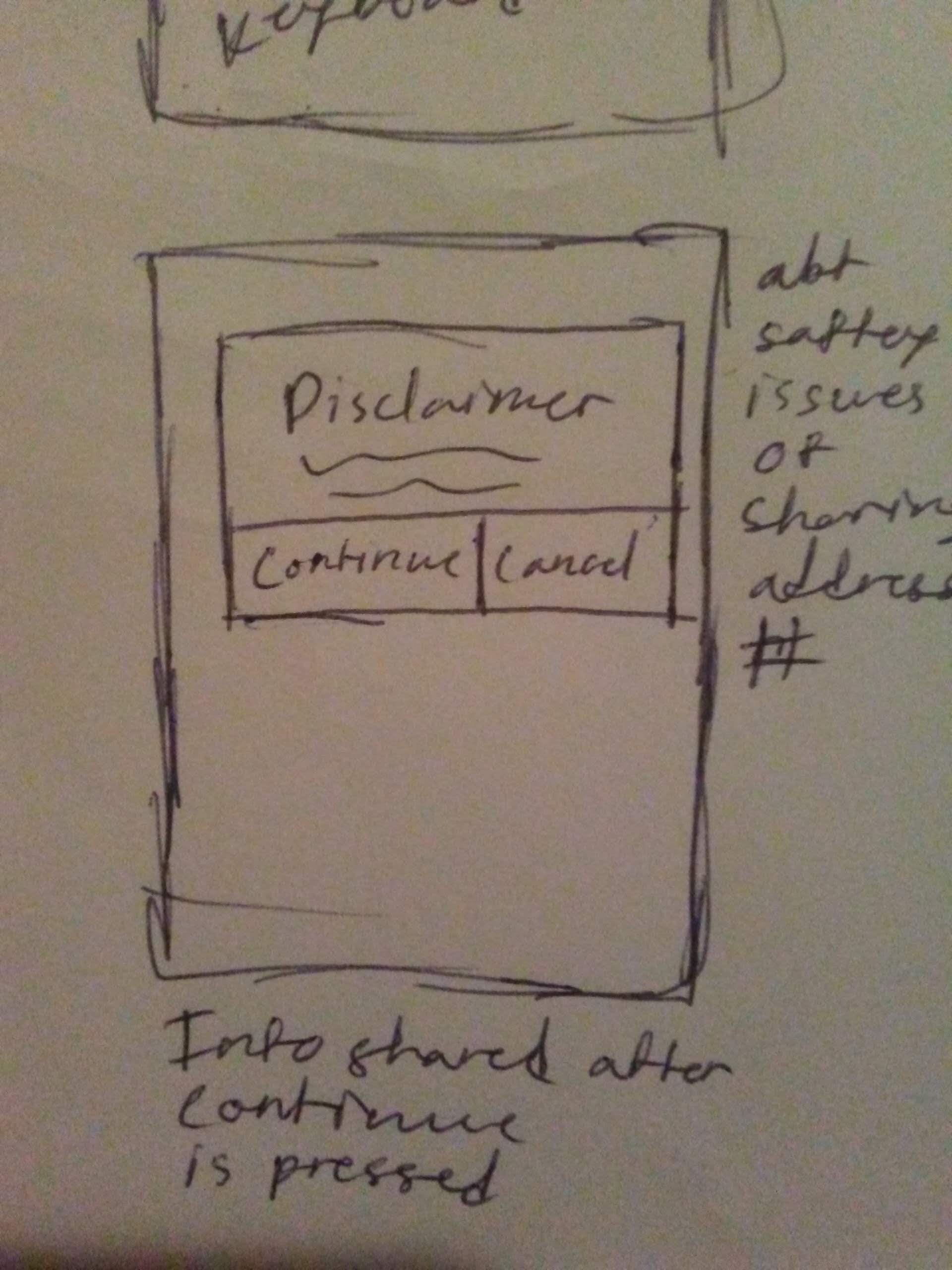
To establish a level of trust with the app, all users both Guests and Hosts, would need to submit the following information for a verified background check.
Legal name and address
Social security number (last 4 digits)
Government ID
Initially Hosts are only able to see their Guest’s name and photo, and how many people are in their party. After a Host accepts a match, Guests have the ability to see their Host’s address and ask additional questions if needed.
When a Guest confirms they are on their way with the Host, the Host is provided a barcode to send to their Guest. The Host will then scan that barcode when the Guests arrive as another form of verification.
Verification during onboarding
Control Over Cancellations
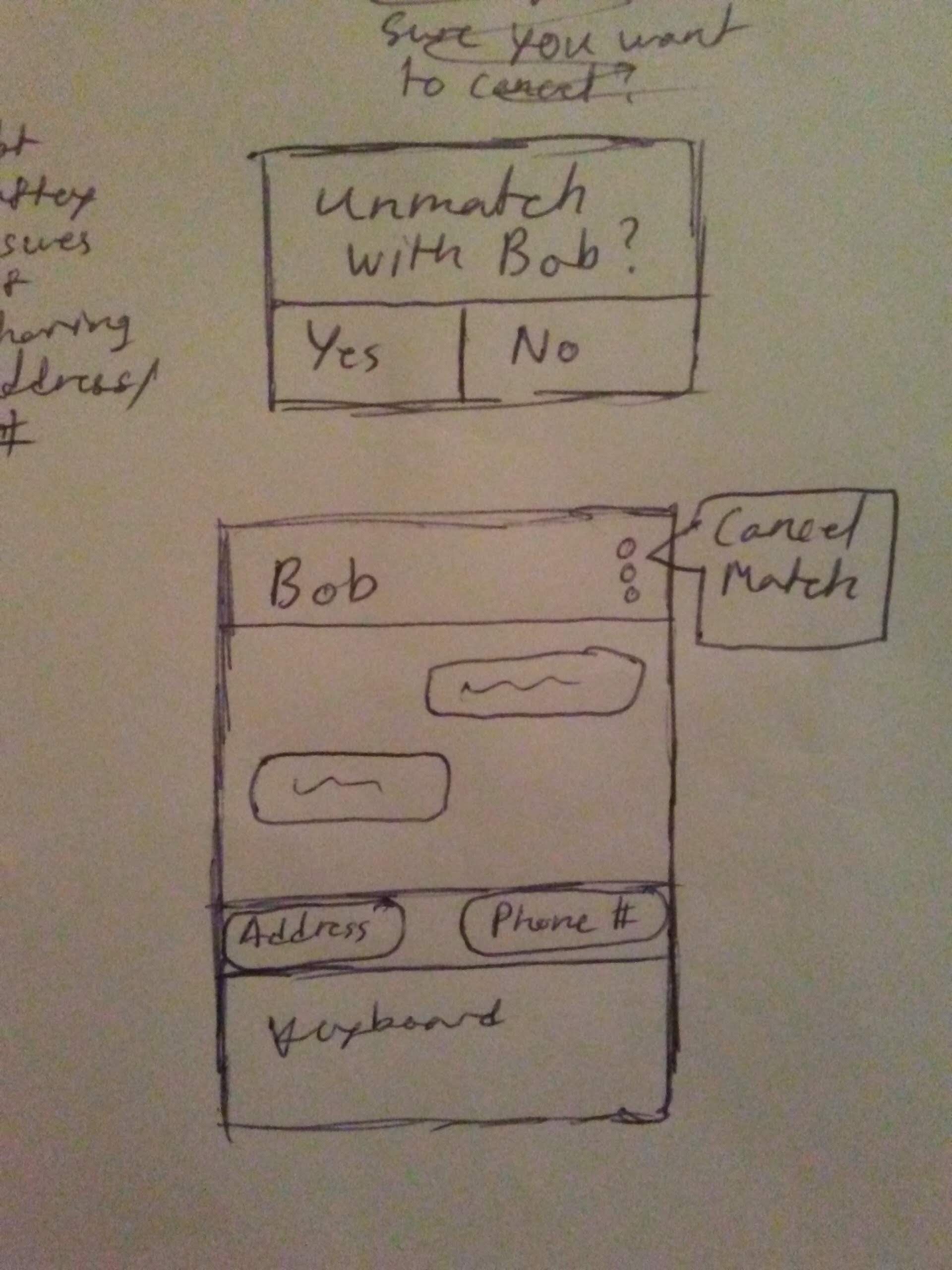
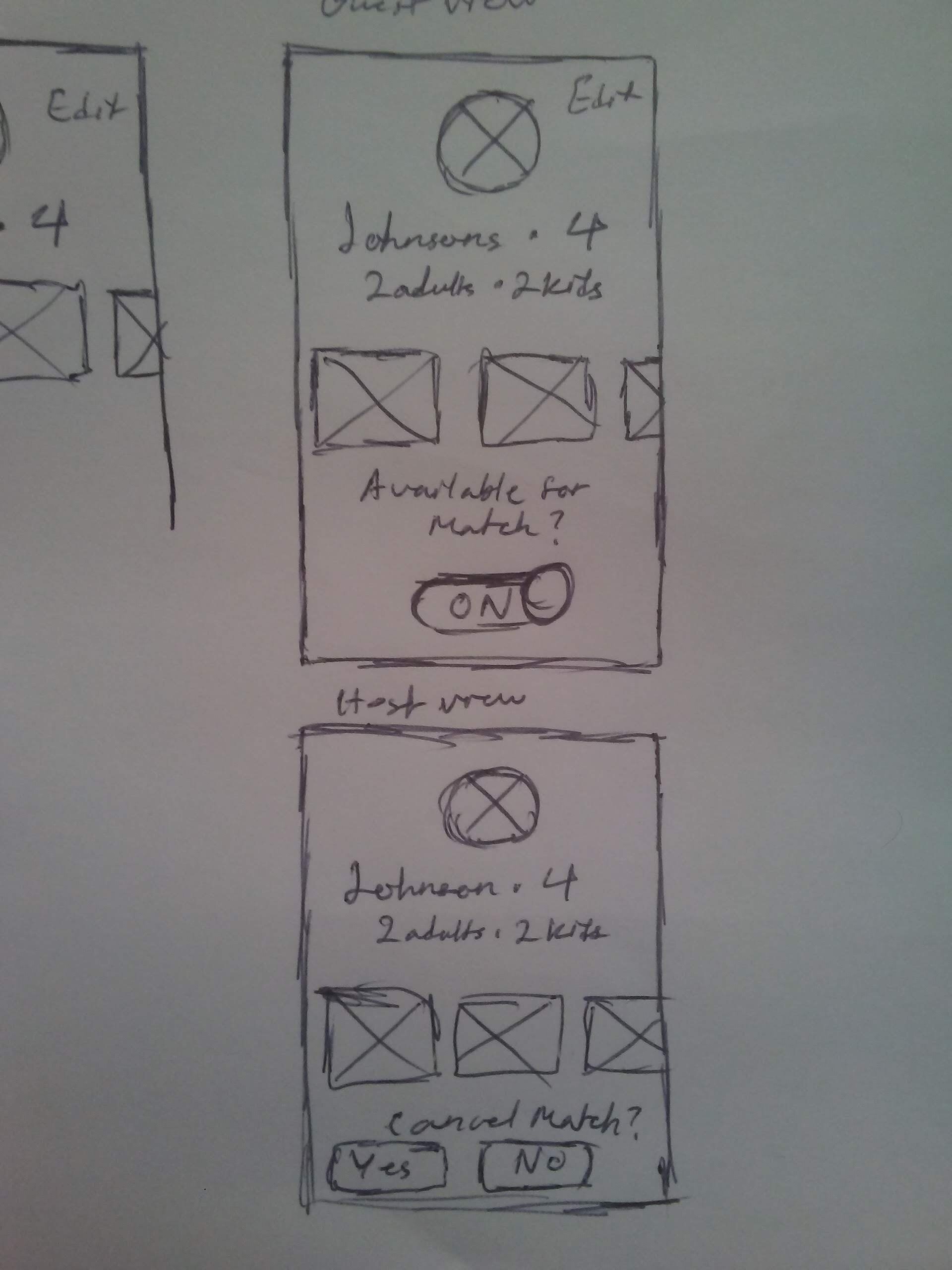
Hosts have the ability to cancel a match at any time. The app reminds Hosts that they can participate at their own discretion, and don’t have to feel obligated to allow anyone into their home.
We wanted Hosts to have that level of control, because SuCasa wouldn’t be a viable solution without Hosts feeling safe and being willing to open their homes.
Host cancelling their match
Location
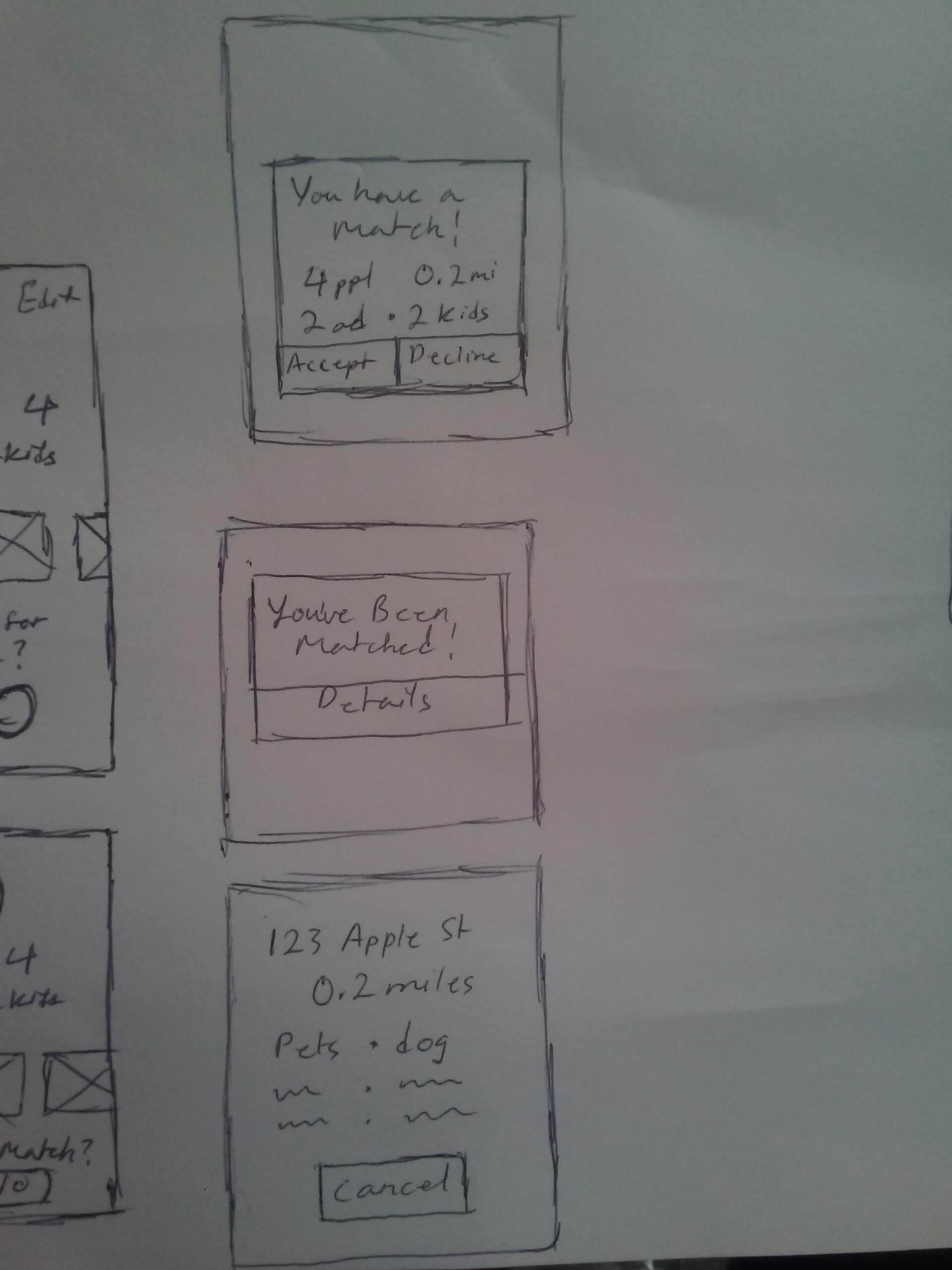
Hosts are able to see a potential Guest’s general location before accepting and confirming them. A Hosts’s address would only be visible to the their Guest after the Host confirms the match. After confirming, Host’s can see their Guest’s estimated time of arrival.
Host viewing Guest’s general location
Prototype
We used Figma for creating wireframes and mockups. After making sure our solution aligned with the challenge brief, we made our prototype. At the end of the week-long challenge, we presented our prototype and explained our design decisions to stakeholders.
Next steps
If we were to continue with this project, my team’s next step would be to validate the design decisions we made in our prototype. I’ve created a template with questions my team and I would ask while conducting a usability test on UserTesting.com.
takeaways
With this design challenge only being 1 week long, it was an opportunity for me to stretch in ways I wasn’t used to. I learned how to dig deeper when coming up with ideas, and how to better evaluate a user’s needs. The interviews also gave me some practice conducting qualitative research. Not only was this challenge a lesson in critical thinking, I also learned how to iterate faster and come up with more creative solutions.
